
Who should read this ?
This is going to be of interest if you’re using the ember-cli-jstree addon and you want to programmatically open a node in the tree. It’s niche, but if you want it … here it is.
Overview
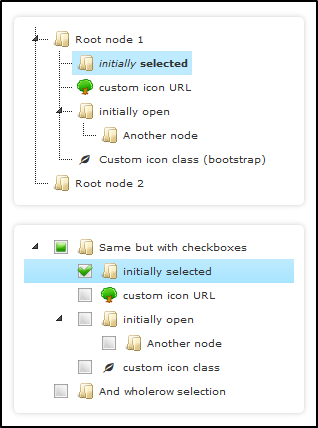
If you want a tree widget as part of your interface then the jsTree jquery plugin is a good option. I’ve used it on a number of projects and while it’s not perfect it’s really very good.

If you’re working with Ember.js then an ember addon, ember-cli-jstree, exists to allow you to use the jsTree plugin in a more “emberish” manner.
Opening a node programmatically
So for our current purposes I’m going to assume you’ve
- got your Ember.js project setup and running
- you’ve got a template that’s making use of the ember-cli-jstree component
- the resulting tree is populated with some data and
- you want to allow some processing to open the tree at a given node without selecting it
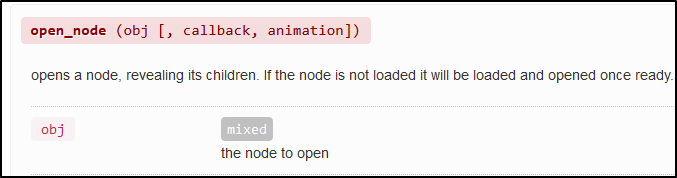
Looking at the documentation, here and here , it seems that all that’s needed is to specify the node you want to open but I’ve found that’s not so.

In fact if you want to open a node other than the topmost node it’s necessary to make a series of calls to open_node starting at the topmost node and ‘walking’ down to the node you wish to open.
An Example
So imagine you have a tree which shows areas of the United States and that you wish to open a node that corresponds to the street in New York City called Broadway.
On first reading it would seem that all that was necessary was to execute the following, but that’s not so.
this.myActionReceiver.send('openNode', 'Broadway');
In fact to do that it would be necessary to execute the following processing
this.myActionReceiver.send('openNode', 'NY');
this.myActionReceiver.send('openNode', 'NewYorkCity');
this.myActionReceiver.send('openNode', 'Manhattan');
this.myActionReceiver.send('openNode', 'Broadway');
One last thing
If you find yourself having do this then it’s worth remembering that the parameters passed to a number of events include a action object and within the action object there is an array of parents which in the above example would look like this.
# action.node.parents
["Manhattan", "NewYorkCity", "NY", "#"]
Hope it was helpful.